apache
ubuntu
leetcode
内网穿透
红黑树
点云
力扣
katz中心性
PIXIjs
photoshop
VMware
软件考试
cuda
pillow
局域网
空间权重矩阵
最佳实践
play
prompt
程序部署
React路由
2024/4/12 17:02:54React Router 中常用的方法总结
在 React 中使用 React Router 可以实现类似于 Vue Router 的路由跳转、获取参数和编程式导航、获取路由对象等功能。以下是一些常用的方法:
编程式导航:您可以使用 useHistory 钩子进行编程式导航。以下是一个示例:
import { useHistory }…
详细介绍React路由
路由
单页Web应用(single page web application,SPA),整个应用只有一个完整的页面,点击页面中的链接不会刷新页面,只会做页面的局部更新。数据都需要通过ajax请求获取, 并在前端异步展现。
一个路由就是一…
react生命周期,ref,表单,路由,路由传参接参,
一、生命周期
初始化时期
constructor 初始化
render 渲染
componentDidMount 挂载完成
//大量的异步操作以及接口的调用,我们会在componentDidMount中完成更新期
首先判断是否含有shouldComponentUpdate.
如果有,根据返回值状态,return …
超详细的React路由基础使用
目录 基础路由
结构准备
封装自定义NavLink
路由的模糊匹配 嵌套路由
路由传参
声明式路由
路由传递params参数
search(也称query)参数 state传参
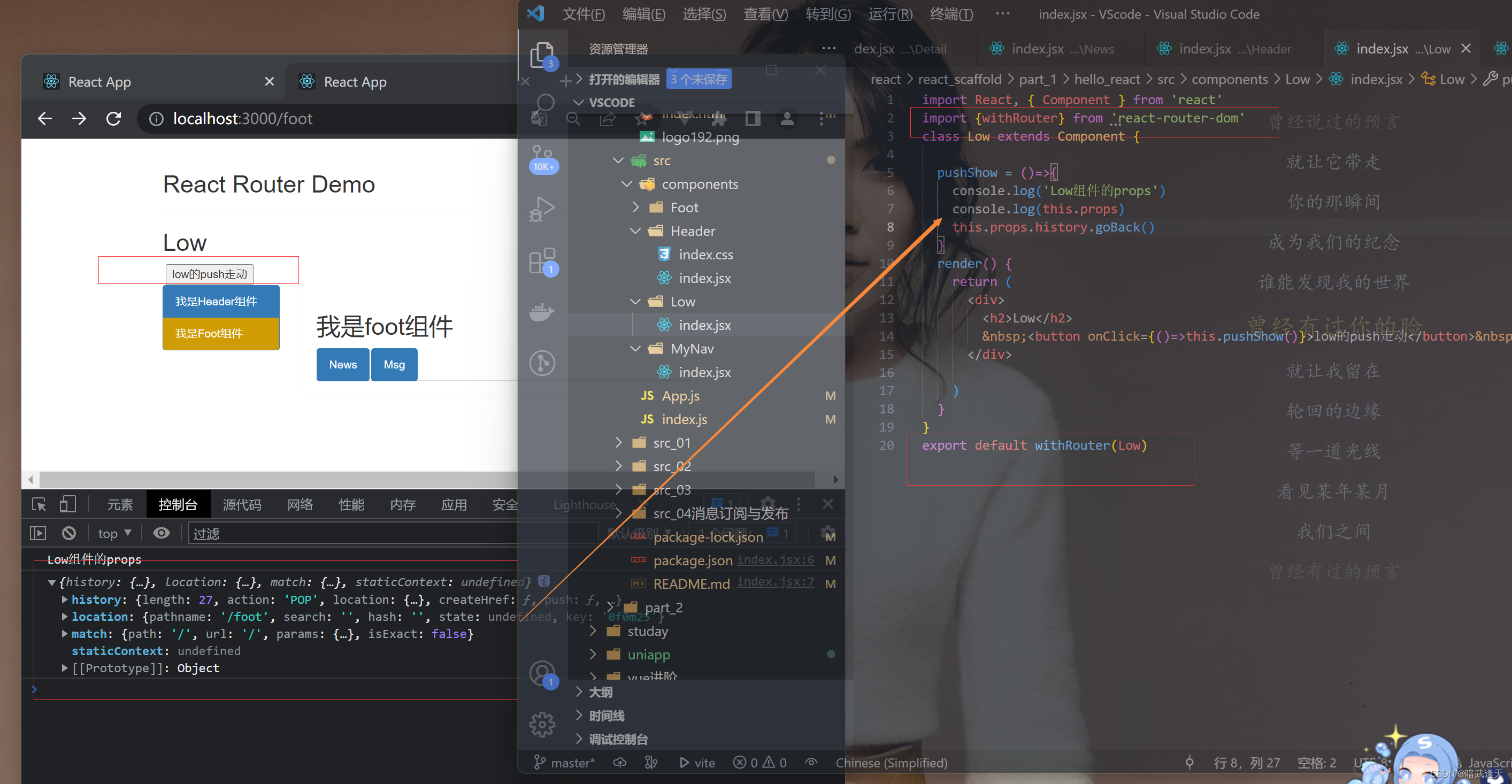
编程式路由导航
withRouter
演示 基础路由
单页应用程序 SPA: 整个应用只有一个完整的页面 点击页面中的链接不会刷新…
react创建路由两种方式
react创建路由两种方式
两种方式都需要下载相关依赖,依赖如下
npm i react-router-dom 方式一,使用useRoutes
使用BrowserRouter或者HashRouter
在index.tsx中
import store from /store;
import bootstrap/dist/css/bootstrap.min.css;
import Rea…
第三十章 React的路由基本使用
关于React路由,我们在学习之前先了解一下其他知识点:SPA应用、路由的理解、react中如何使用路由。
SPA应用的理解
我们知道React脚手架给我们构建的是一个单页应用程序(SPA),在页面加载时,只会加载一个HT…
Link和Route扥开配置时,url发生变化时,组件没有重新加载的问题
在使用react-router-dom时出现了问题,我将Link封装到一个左侧导航菜单中,然后把路由封装到另外一个组建中,在封装的时候没有注意到Router只能配置一个,导致在点击左侧导航栏时,url发生变化,并没有匹配到Rou…